How do you teach UI and UX?
2U helps companies meet the rising demand for tech talent by partnering with the world’s leading universities to prepare students for careers in User Interface (UI) and User Experience (UX) Design.
In the UI/UX boot camp, students learn design principles and methodologies to create user-friendly interfaces for complex technical products. Topics include design thinking, design research, interface development, wireframing, and prototyping.
My role:
As a member of the learning design team, I synthesized and translated complex content and data into visualizations and stories that helped students acquire the most in-demand, industry-relevant skills.
My responsibilities included:
- creating instructional content supports for the learning design platform
- interpreting complex technical concepts and systems
- establishing pacing and flow of instruction
- employing basic design principles (hierarchy, emphasis, balance and alignment, contrast, repetition, proportion, movement, variety, and white space) to create visually appealing and functional designs that aid comprehension
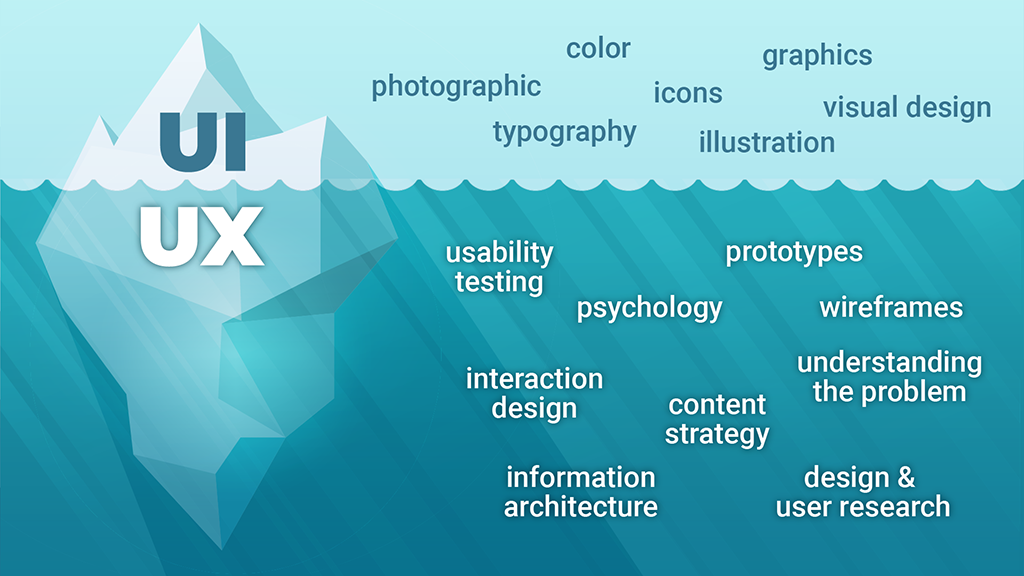
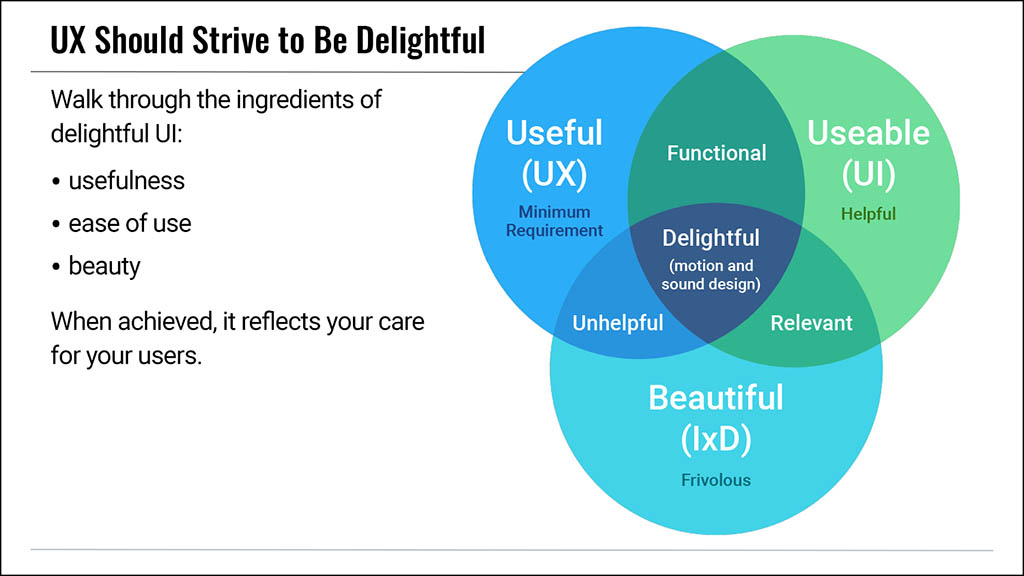
UI versus UX
Student learn the differences between UI and UX and where they intersect.
User Interface (UI) refers to the visual elements you interact with when using a product.
User Experience (UX) refers to the entire interaction you have with a product, including how you feel about the interaction.
Atomic Design
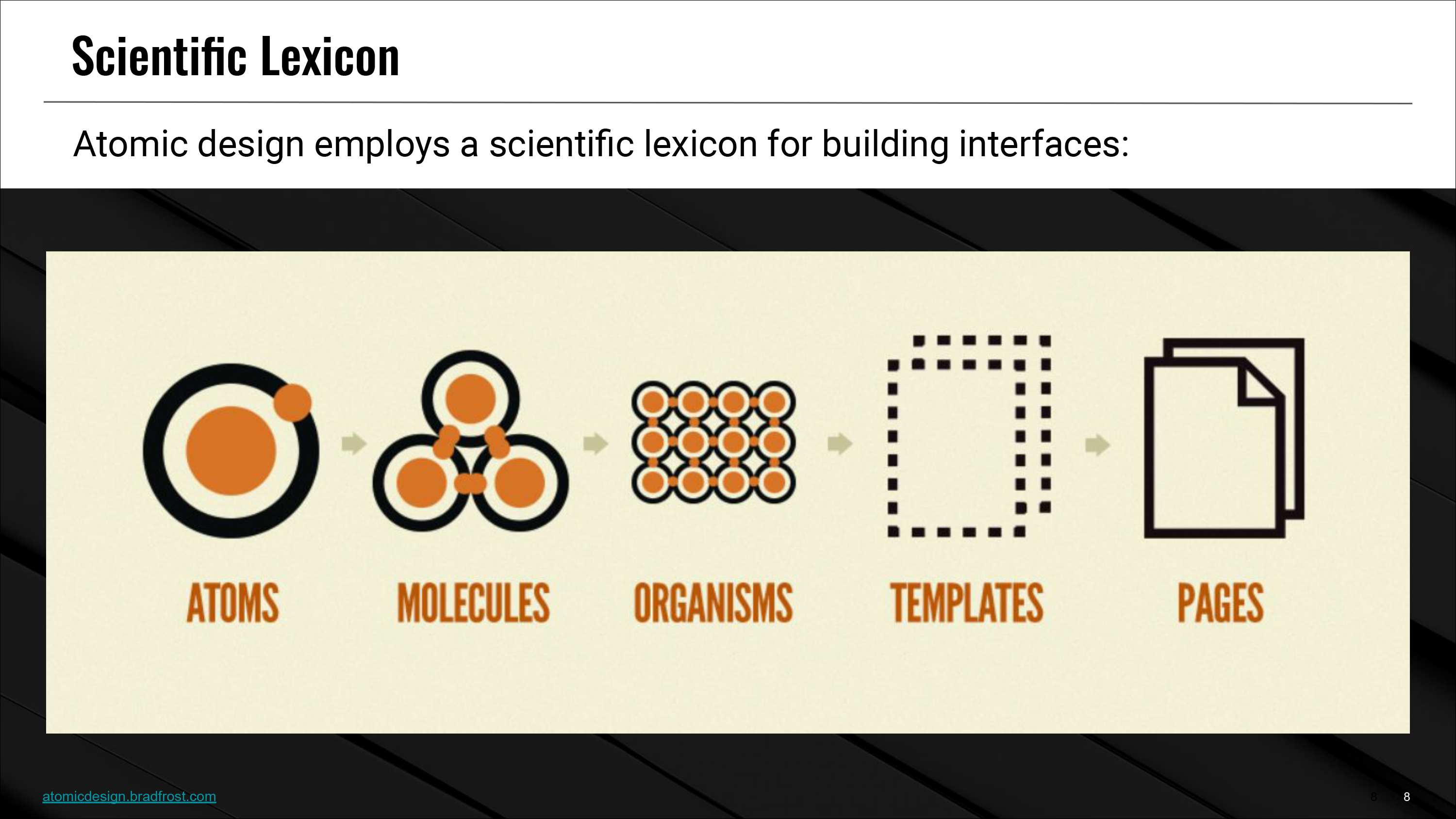
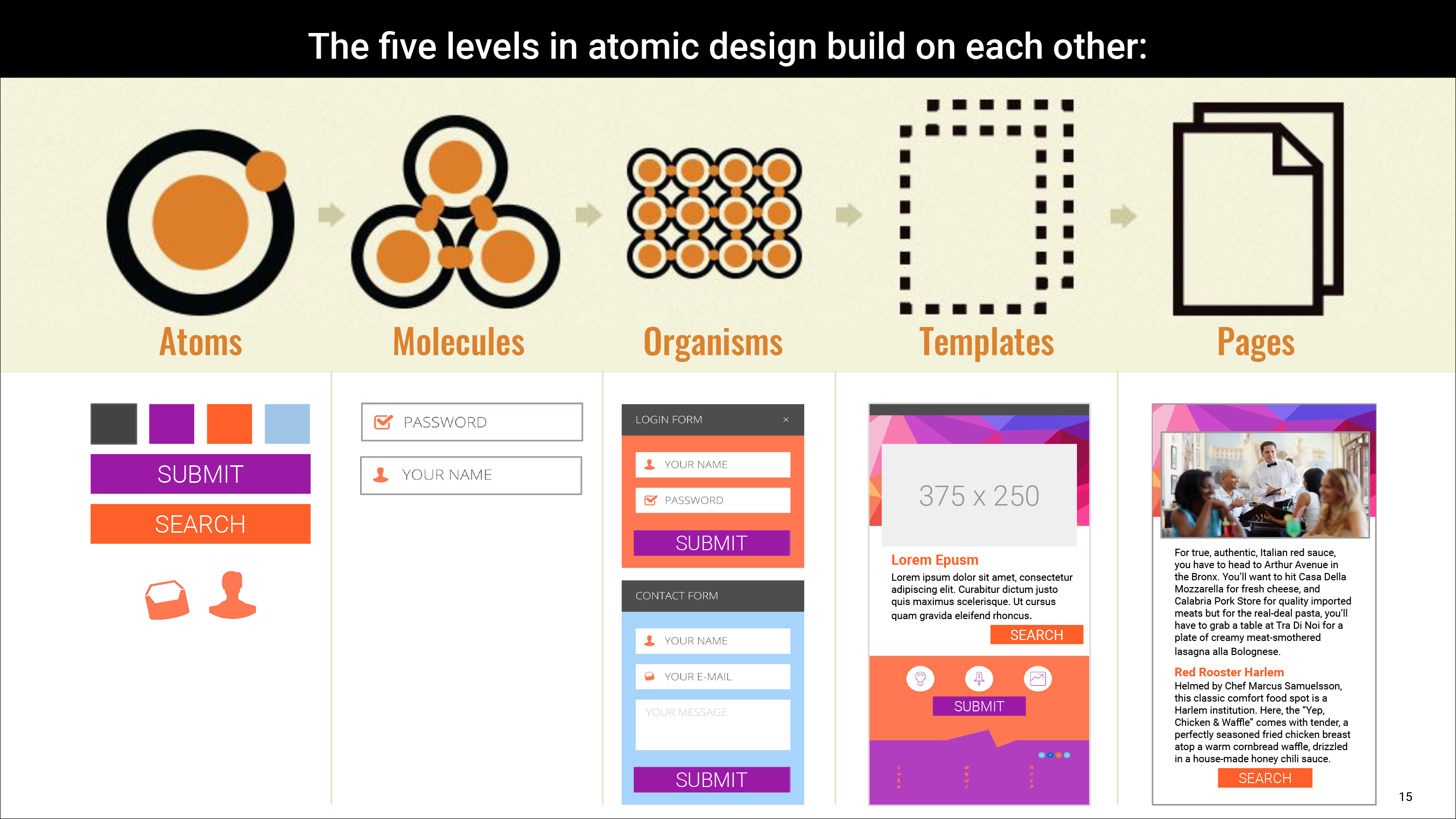
Students are introduced to Atomic Design, a methodology created by Brad Frost, that is composed of five distinct stages working together to create interface design systems in a more deliberate and hierarchical manner.
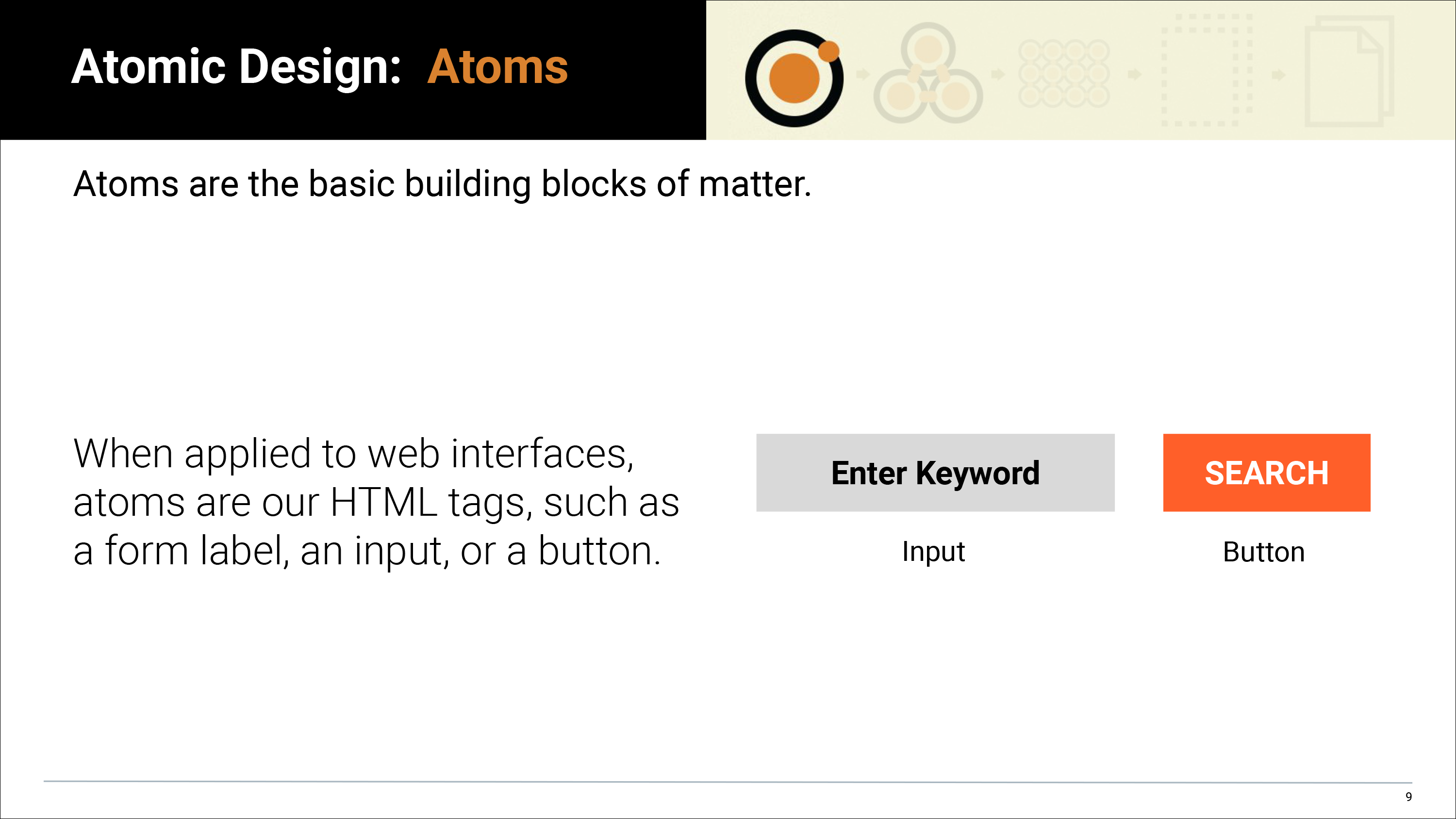
- Atoms
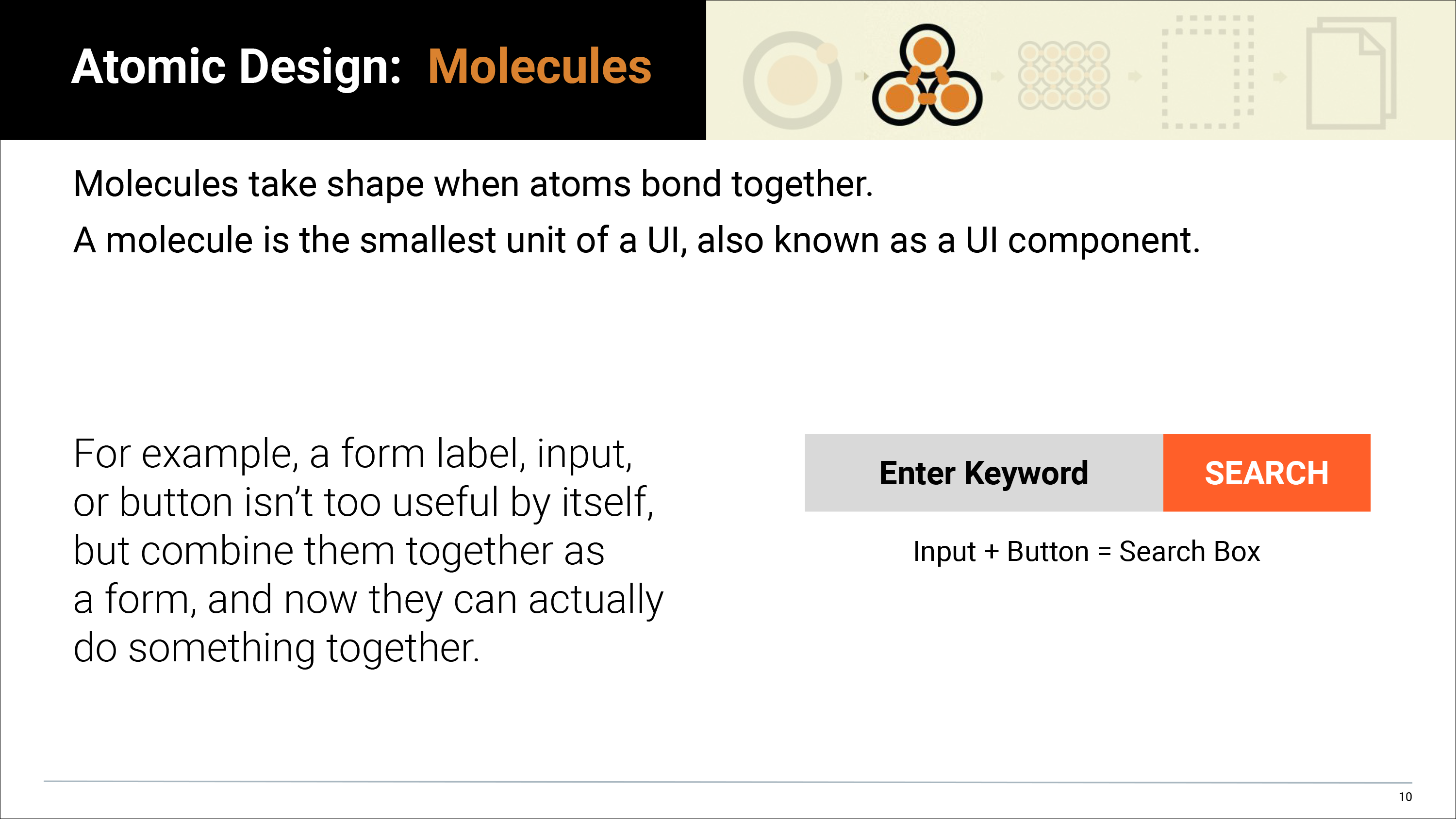
- Molecules
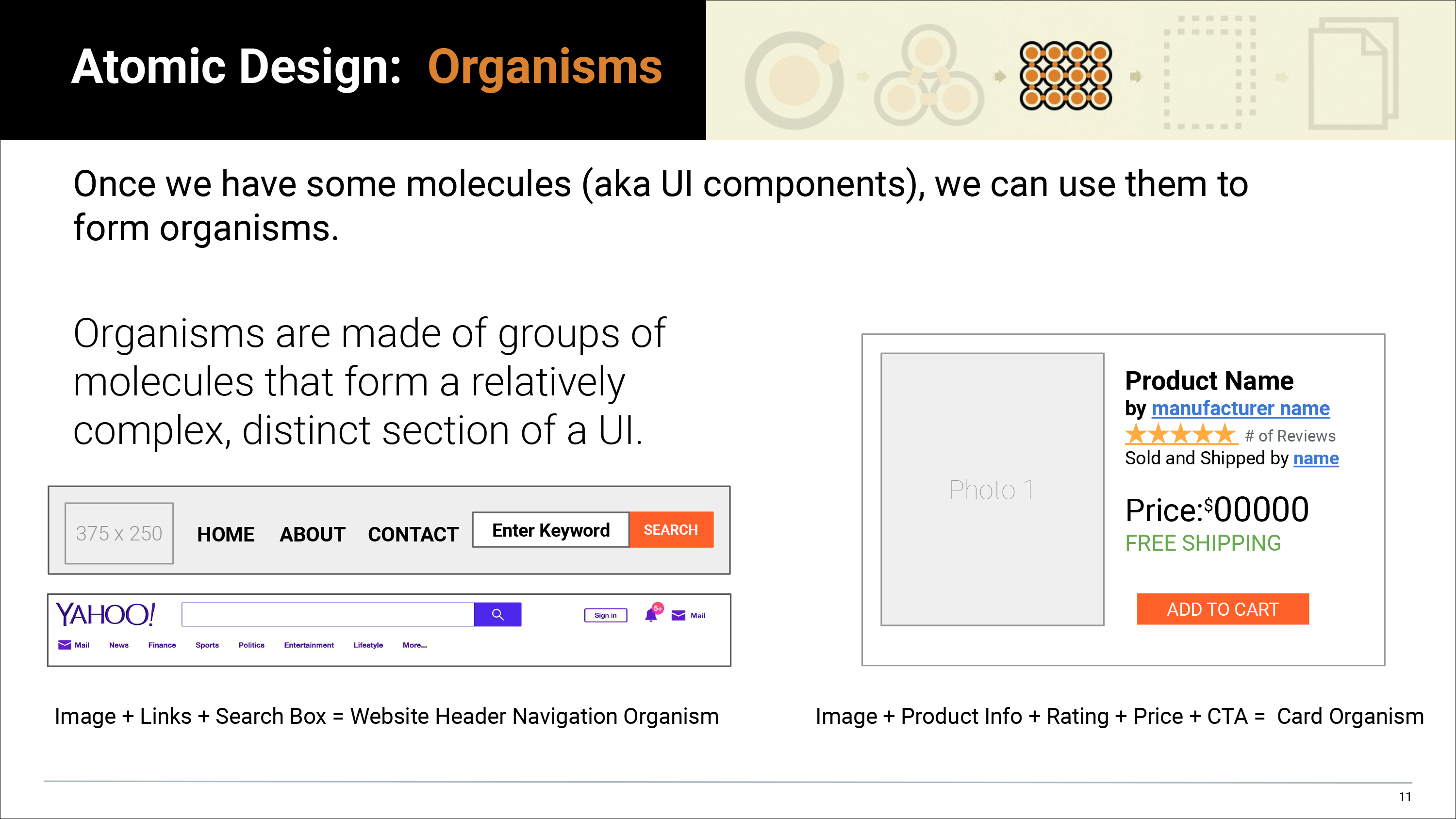
- Organisms
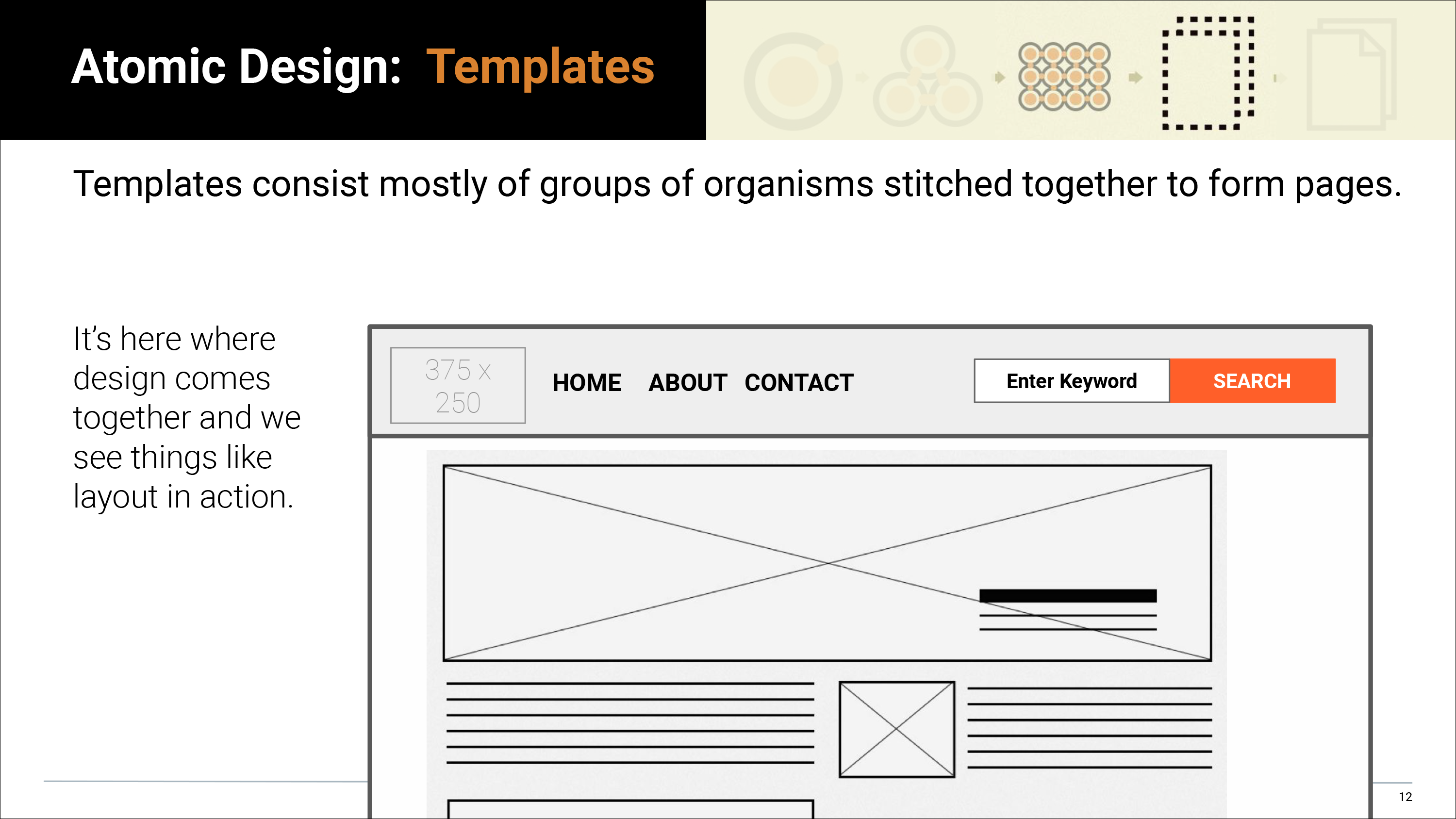
- Templates
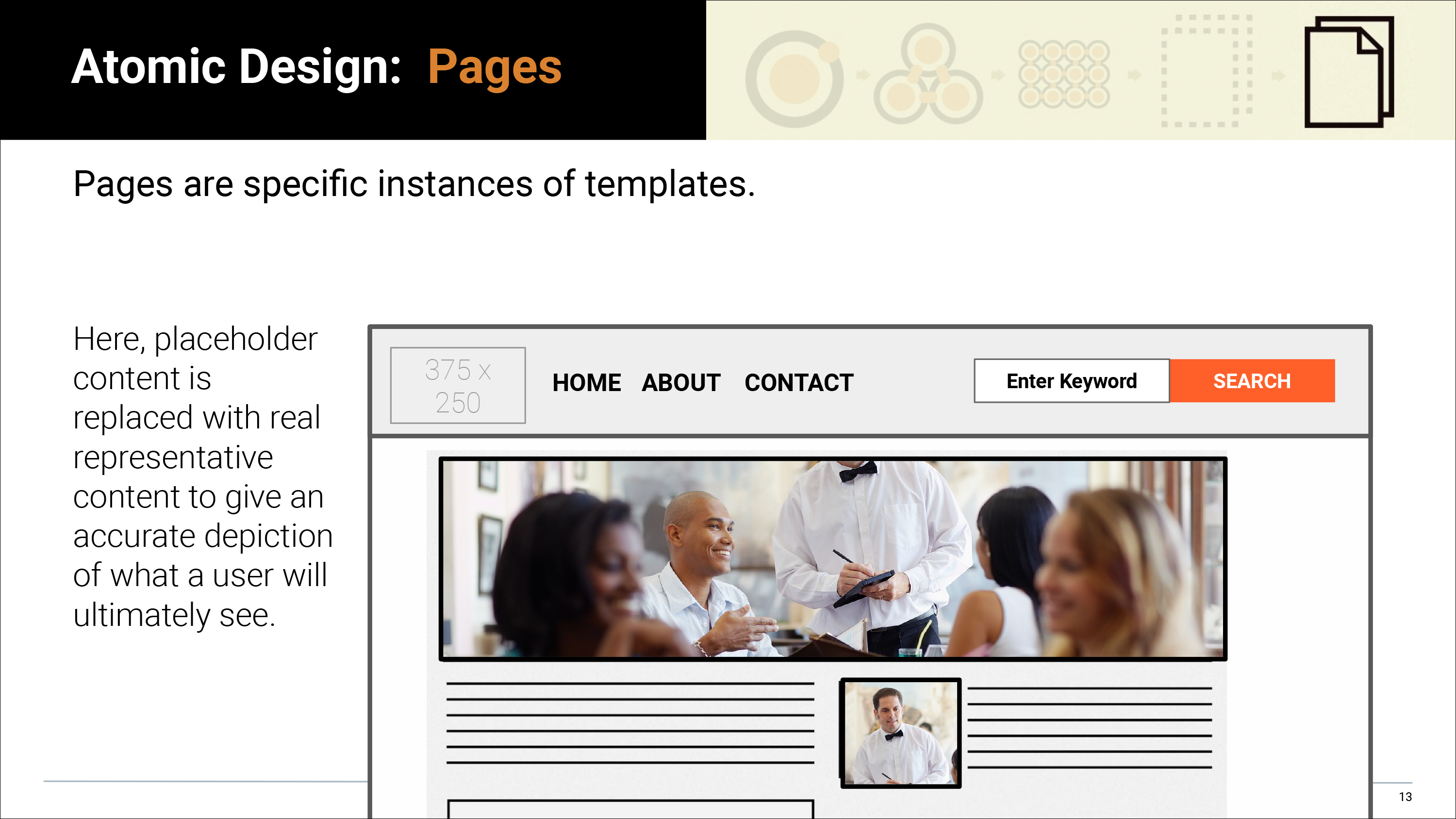
- Pages
Students learn to think of user interfaces as both a cohesive whole and a collection of parts at the same time.
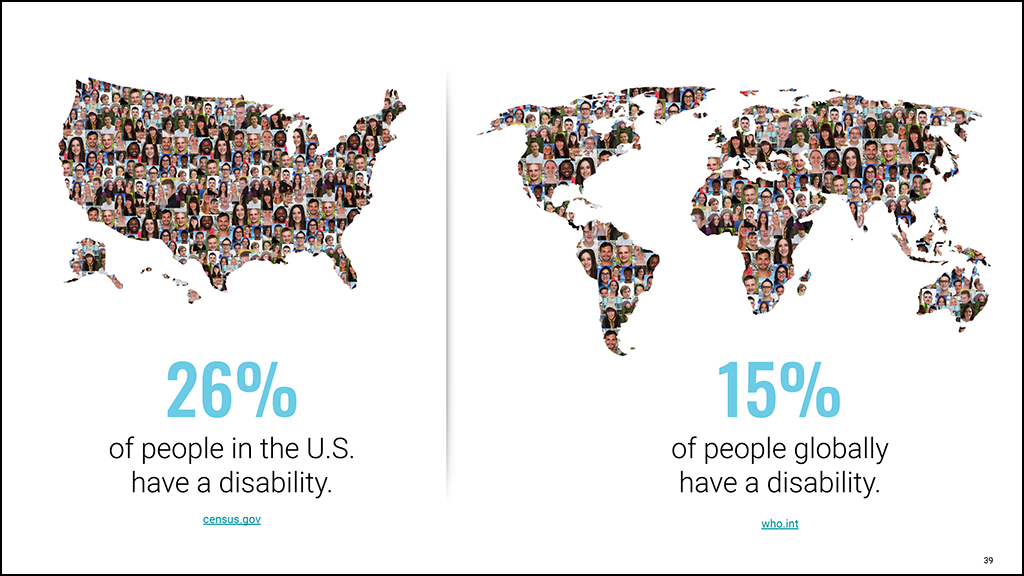
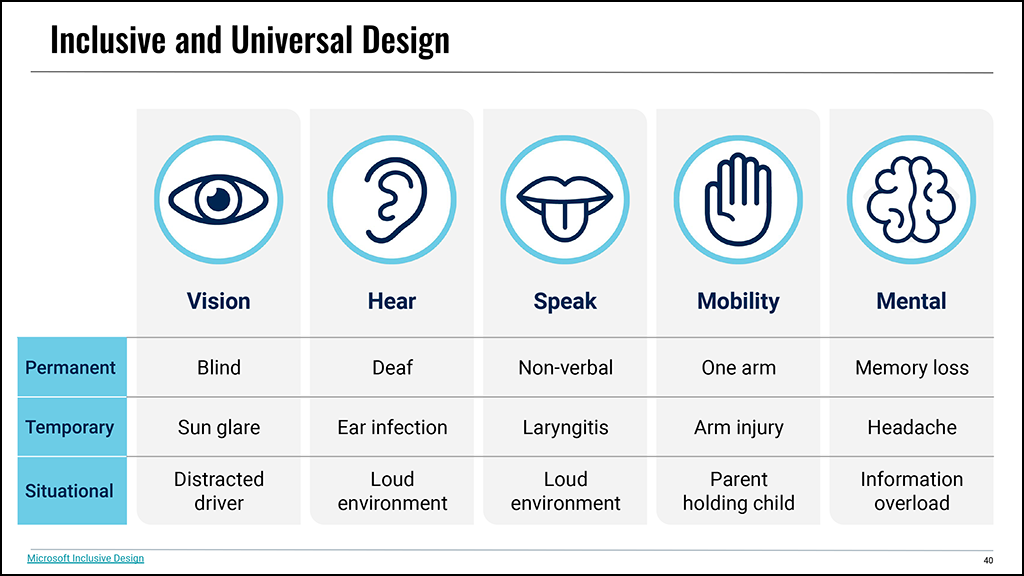
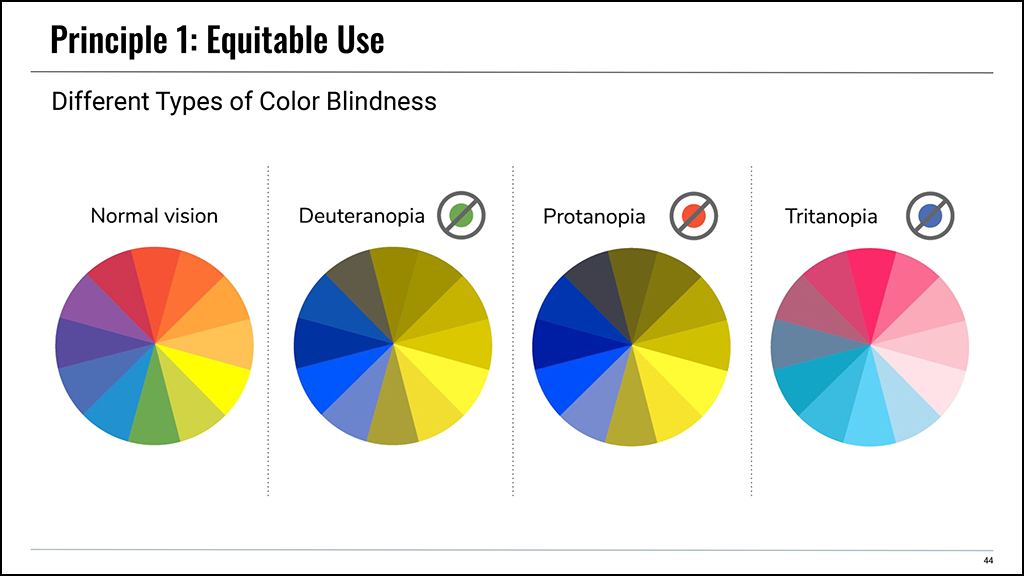
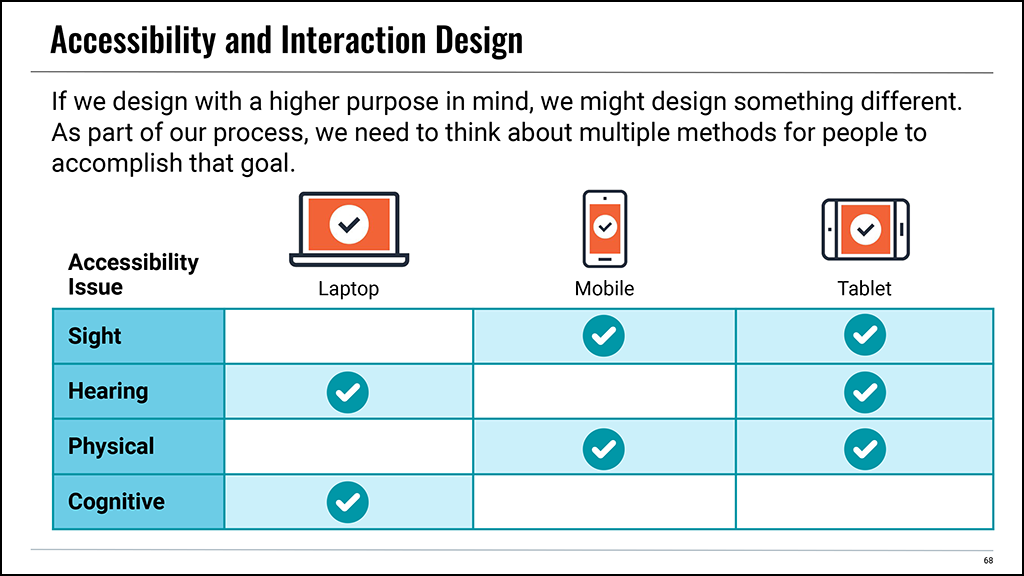
Universal Design
Students learn the process and importance of creating products that are accessible to people with a wide range of abilities, disabilities, and other characteristics.
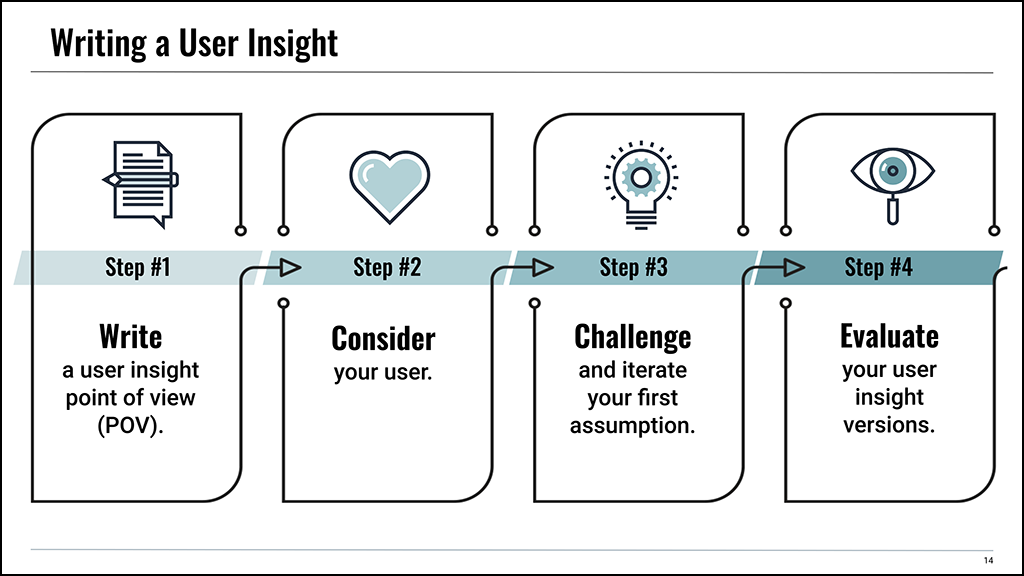
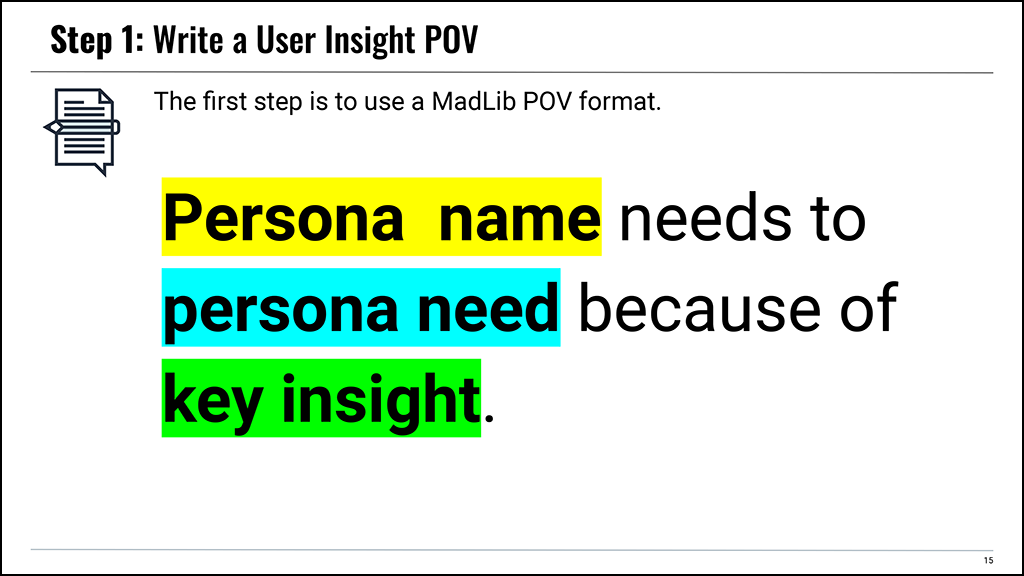
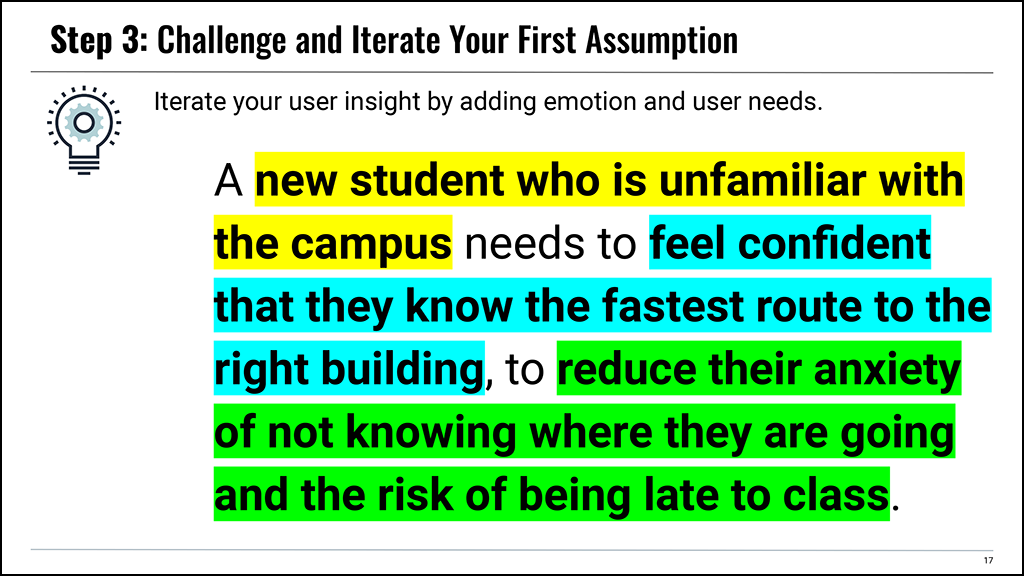
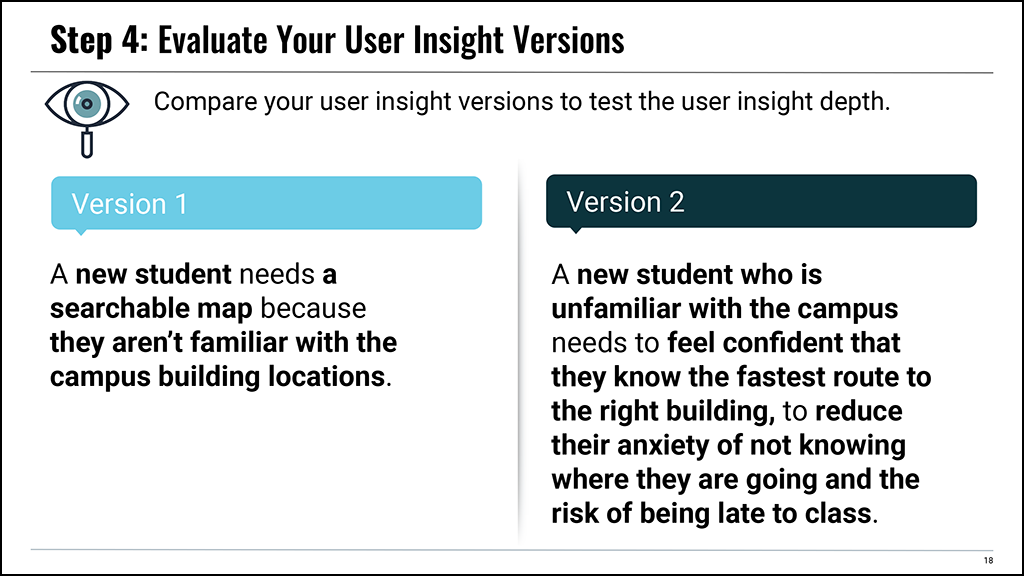
User Insight
User insights offer real, informed feedback from the people who actually use your product. Students learn how discovering valuable and quantifiable insights can help teams understand their customers and build exactly what they need.
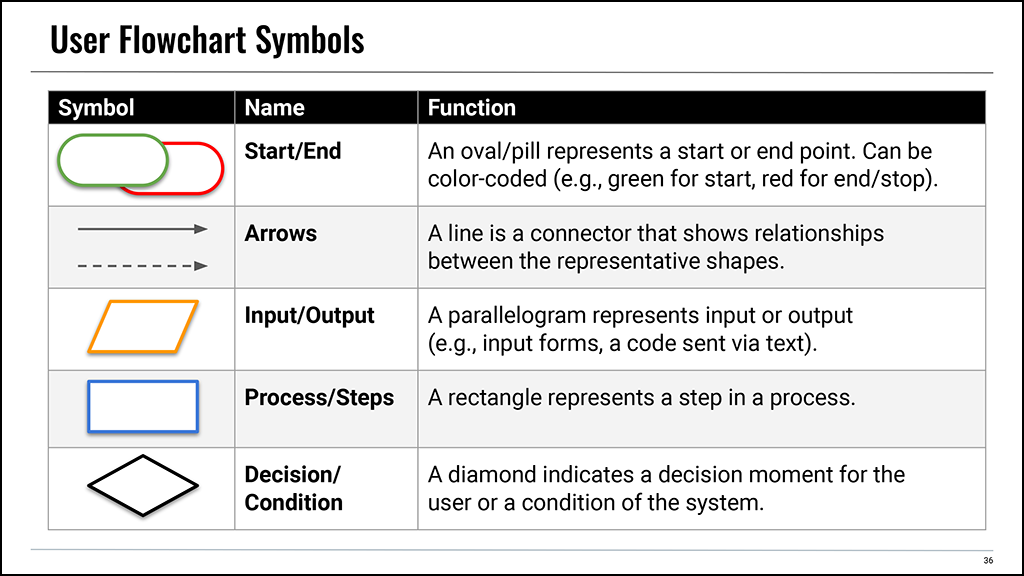
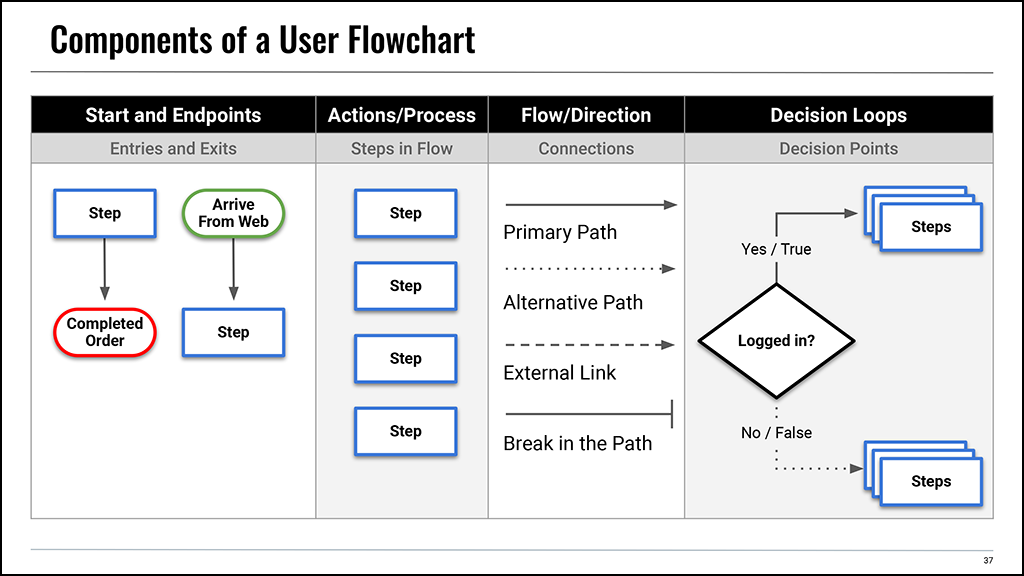
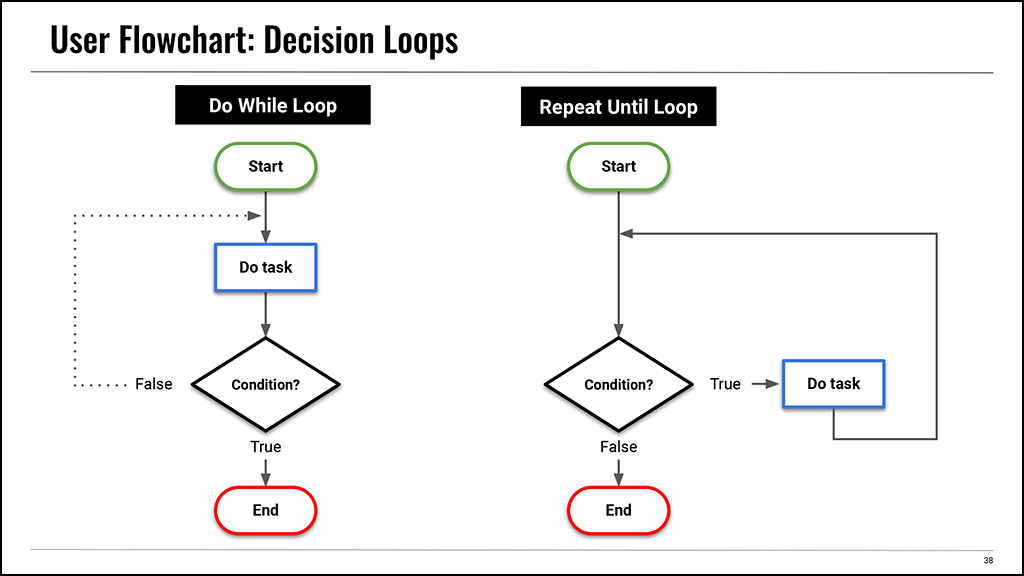
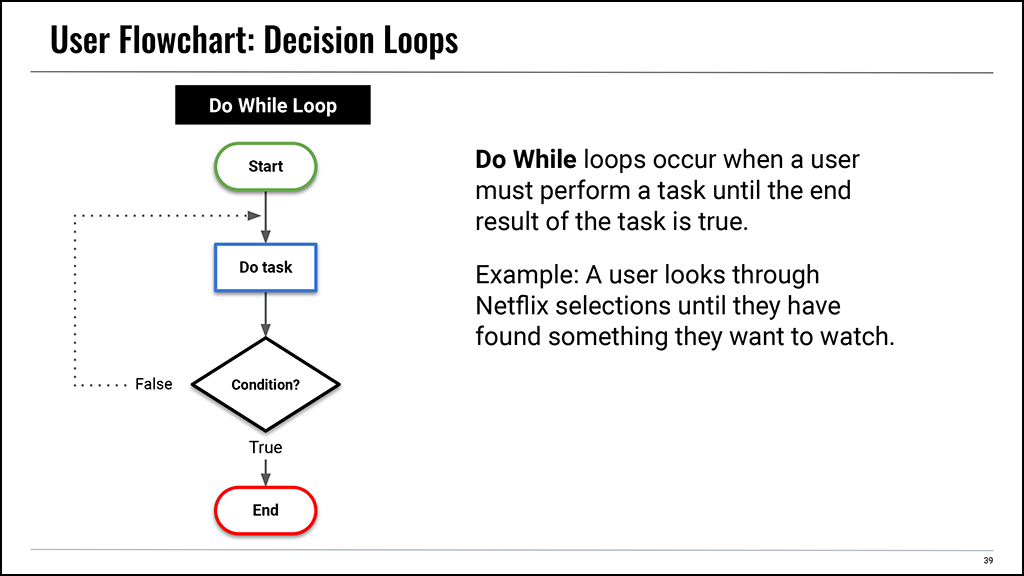
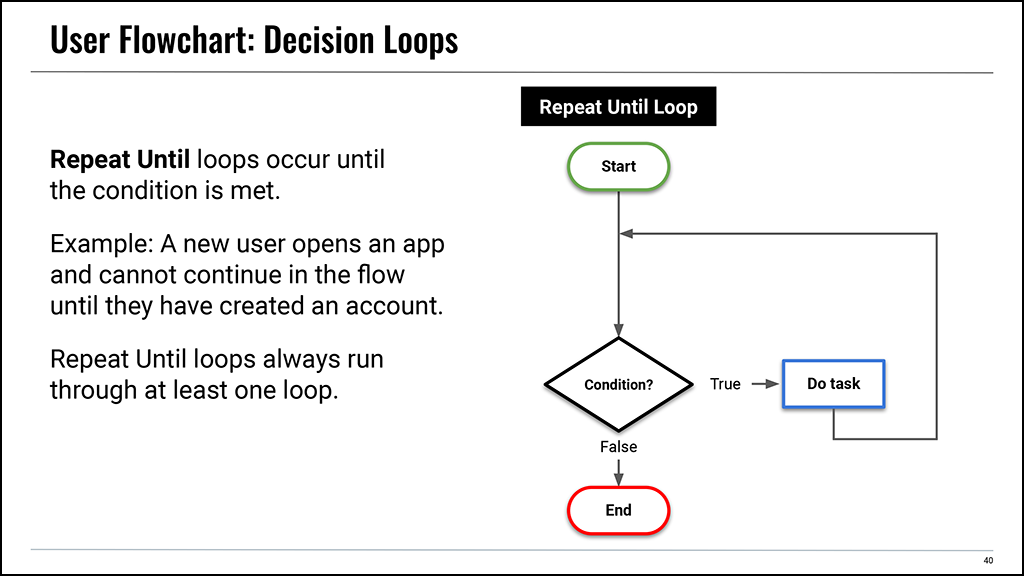
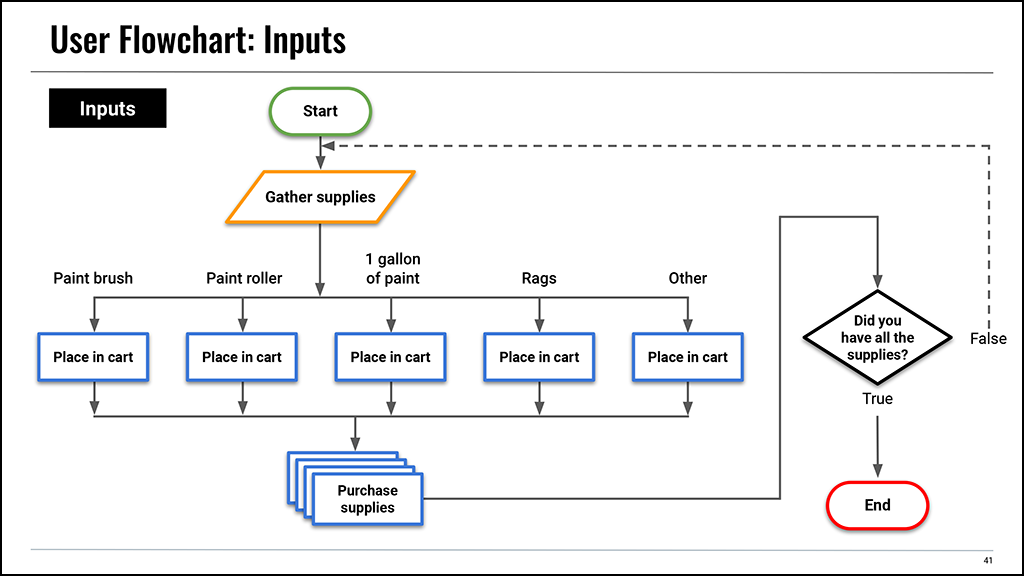
User Flowchart
A flowchart is a diagram that depicts a process, workflow, or system in sequential steps. Usually simple in terms of appearance, they are comprised of different shapes connected with arrows to represent different steps of a process.
Students learn how, in the context of product design, flowcharts are used in the early ideation phase to quickly depict the intended behavior of an app.
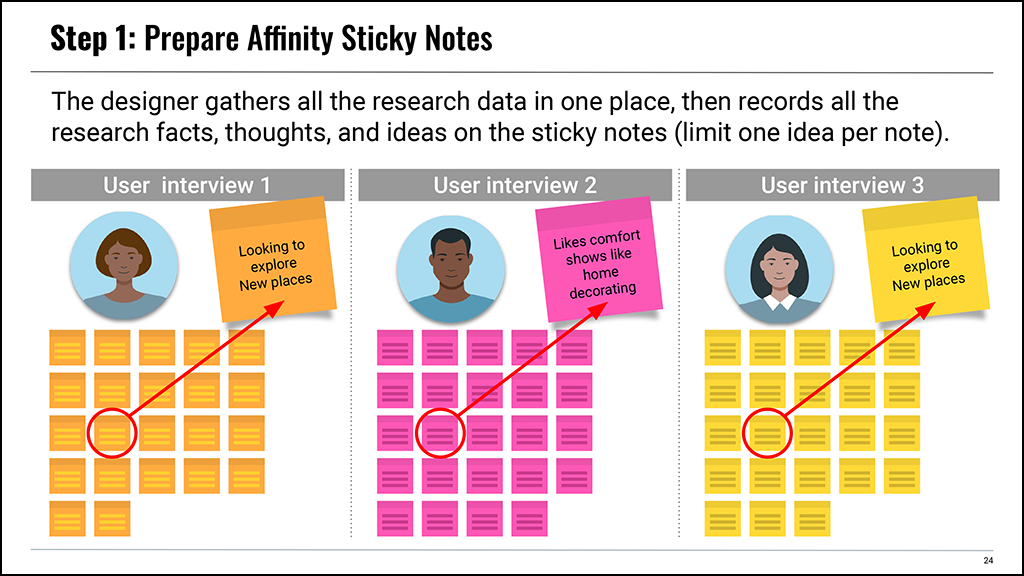
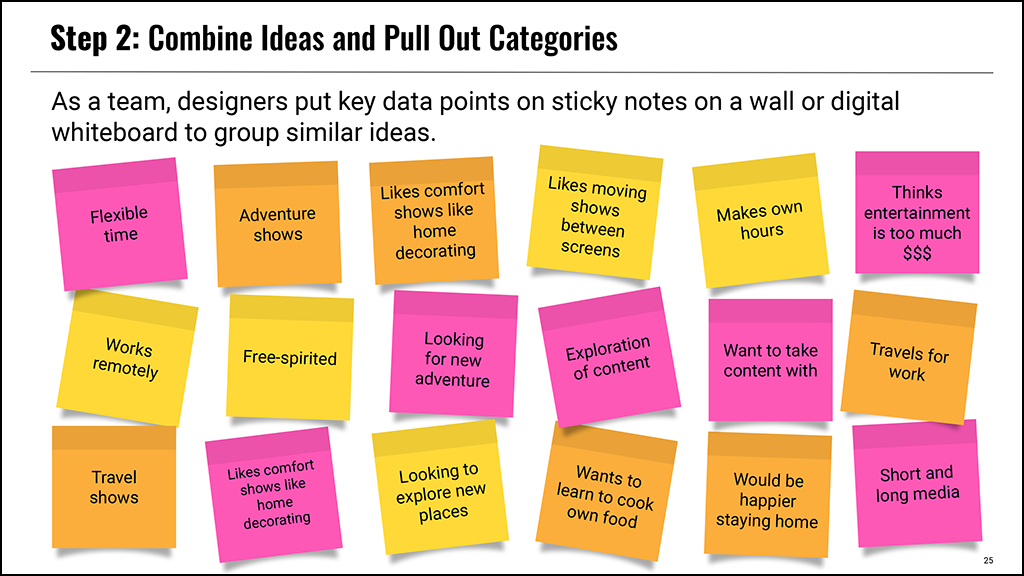
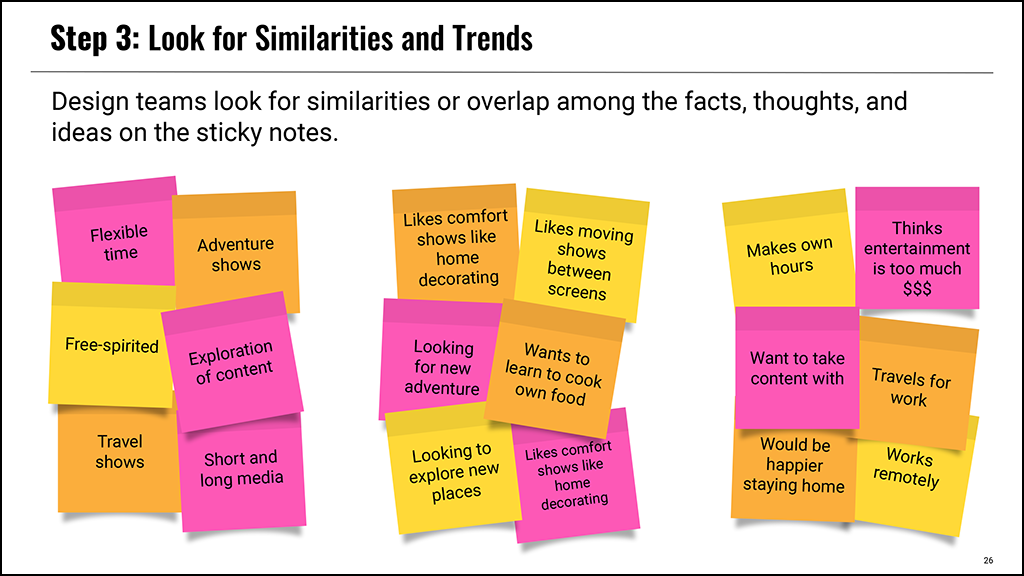
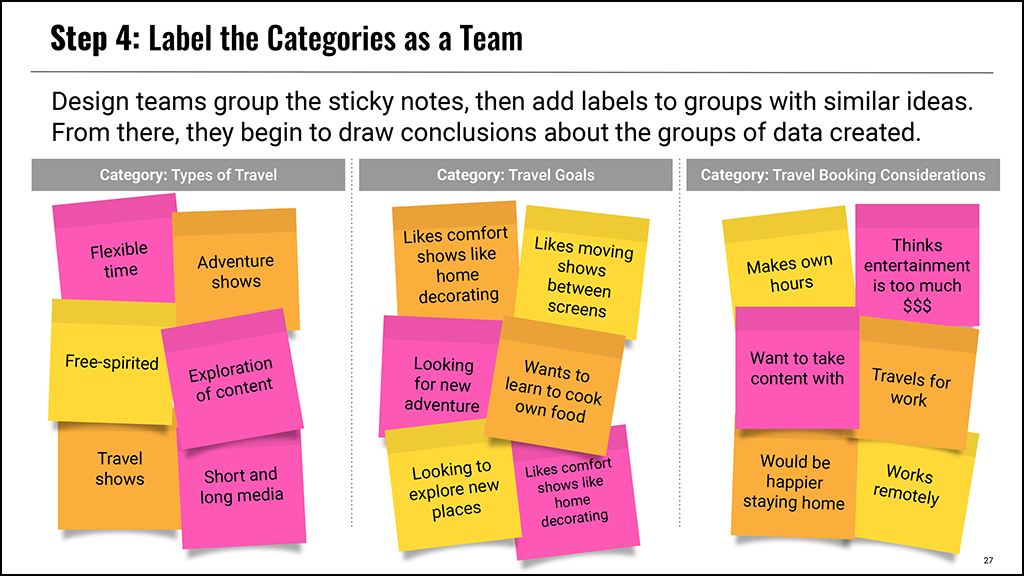
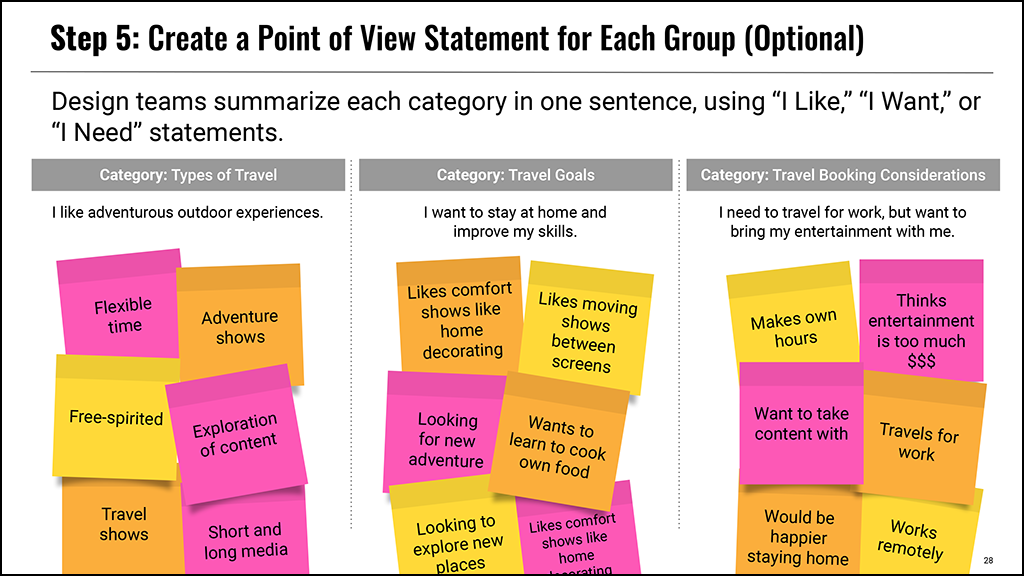
Affinity Mapping
In a nutshell, affinity mapping is putting a bunch of sticky notes with ideas on them on a wall and then grouping them based on their similarities (affinities).
Students learn how clustering information in an organized manner can be one of the most valuable methods to extracting insights during the design process.
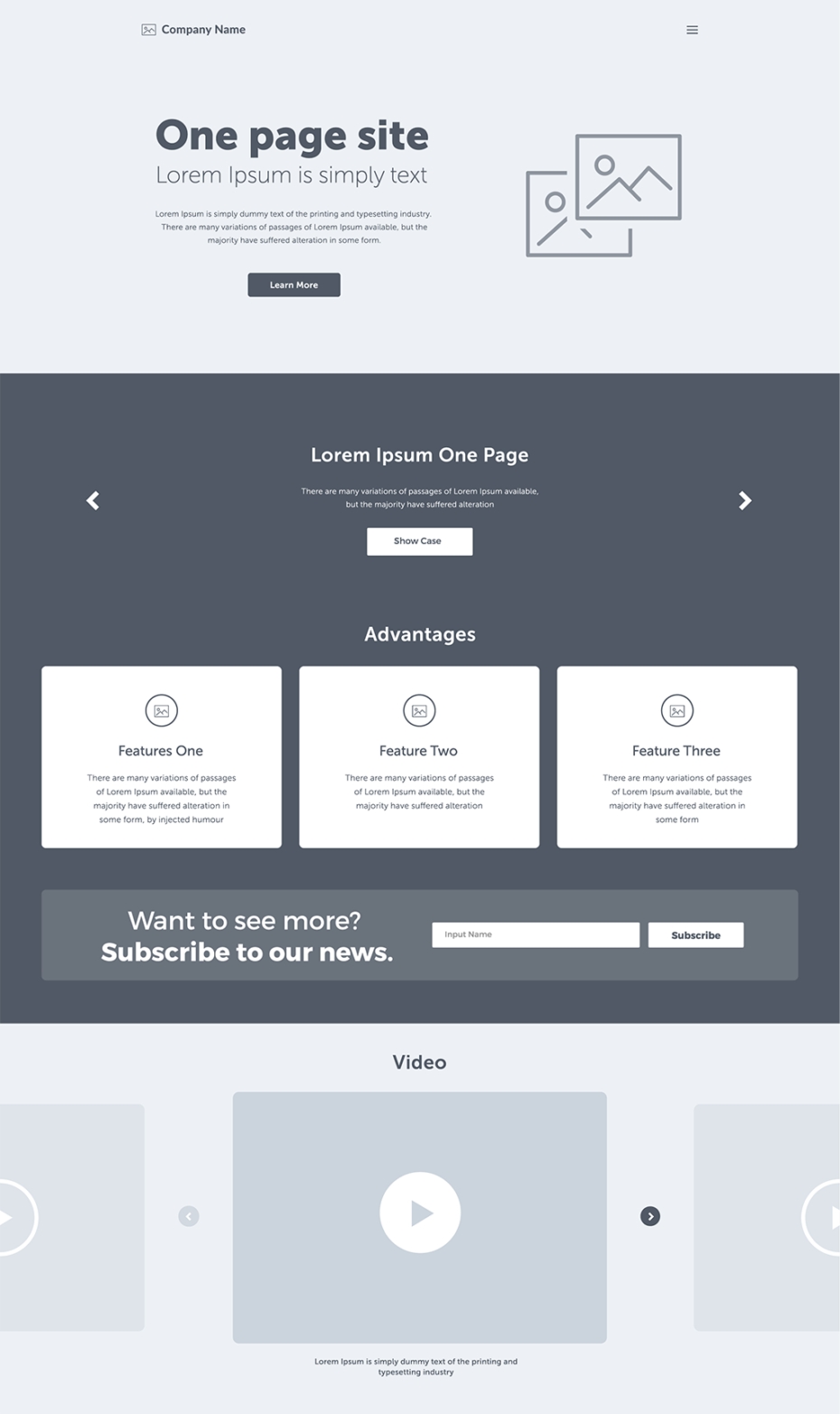
Wireframing
A wireframe is a schematic or blueprint that is useful for helping designers and programmers think and communicate about the structure of the software or website you’re building.
In the wireframe stage, students learn to plan the layout and interaction of their interfaces.

Prototyping
Prototypes are visual representations of how a completed product is going to look. They are used to gain agreement and gather opinions from the various project stakeholders, including the end-users.
In the prototype phase, students learn the purpose of low and high-fidelity prototypes as they transform their ideas into complete products.